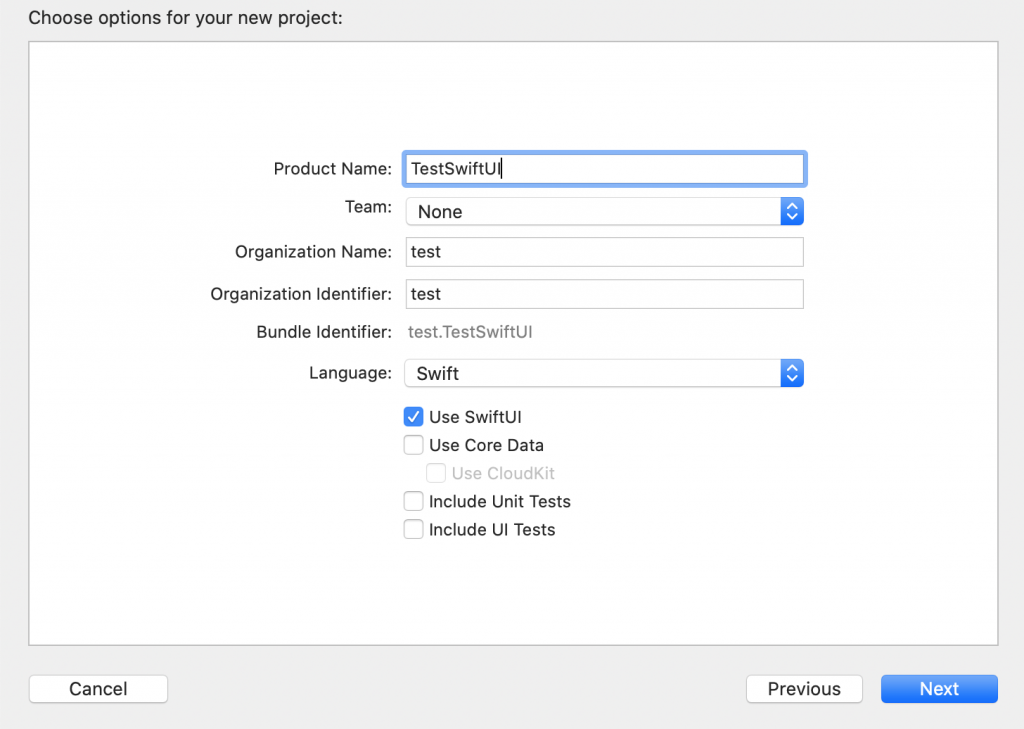
首先將Xcode11打開並建立專案檔,並於存檔存檔名的時候將Use SwiftUI的選項勾選起來
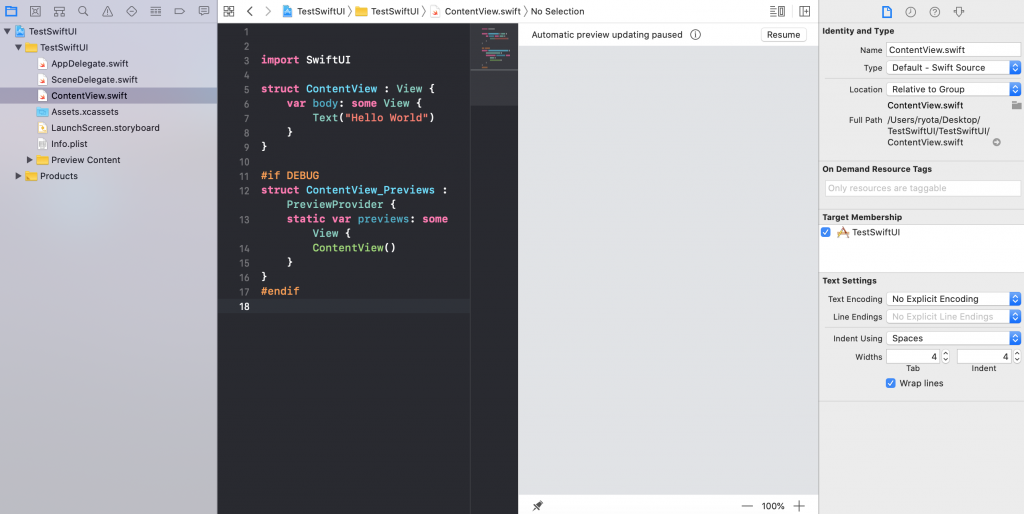
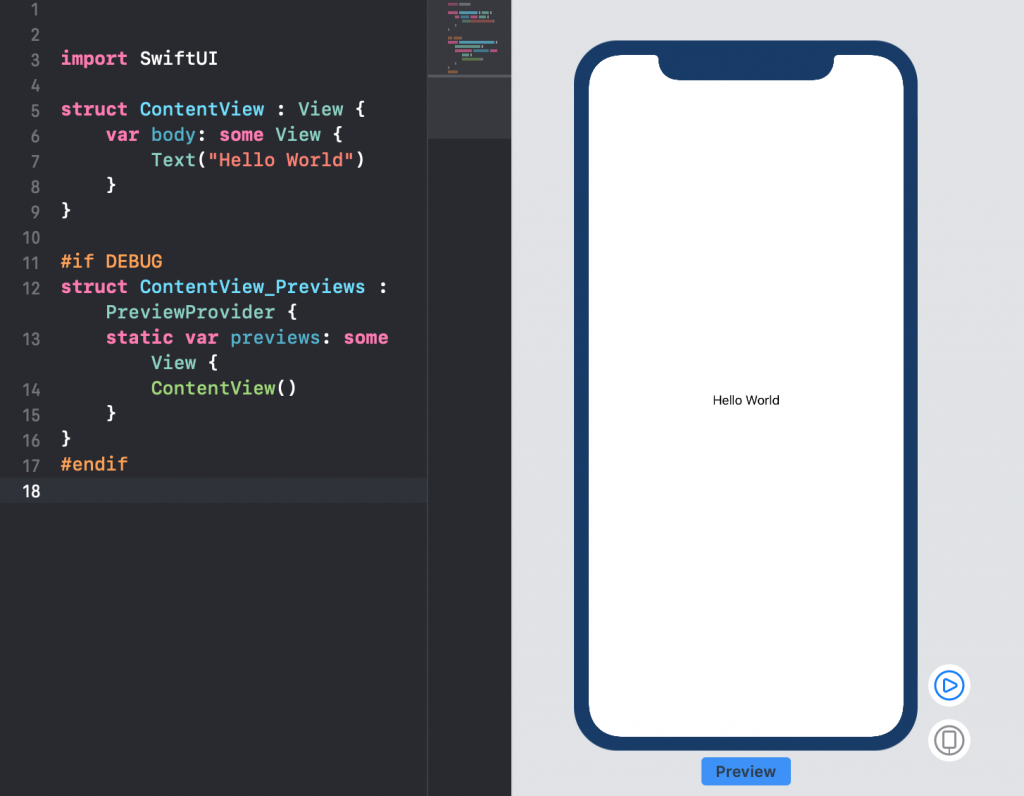
專案建立起來後我們可以看到以下的畫面,和原本的UIKit framework的畫面有些不同
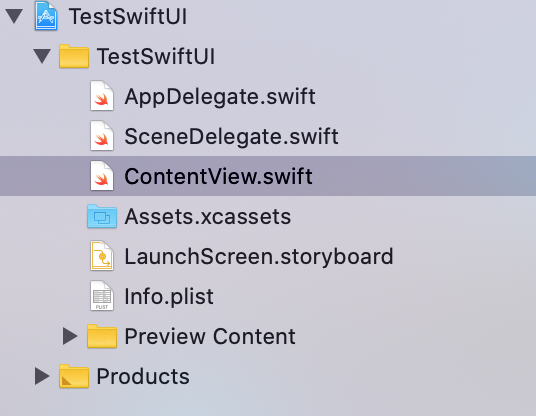
專案裡多了幾個從前沒有的檔案,SceneDelegate.swift & ContentView.swift
不過也有些檔案消失了,比方我們熟悉的Main.storyboard(有需要的話,也可以另外新增storyboard&xib檔)
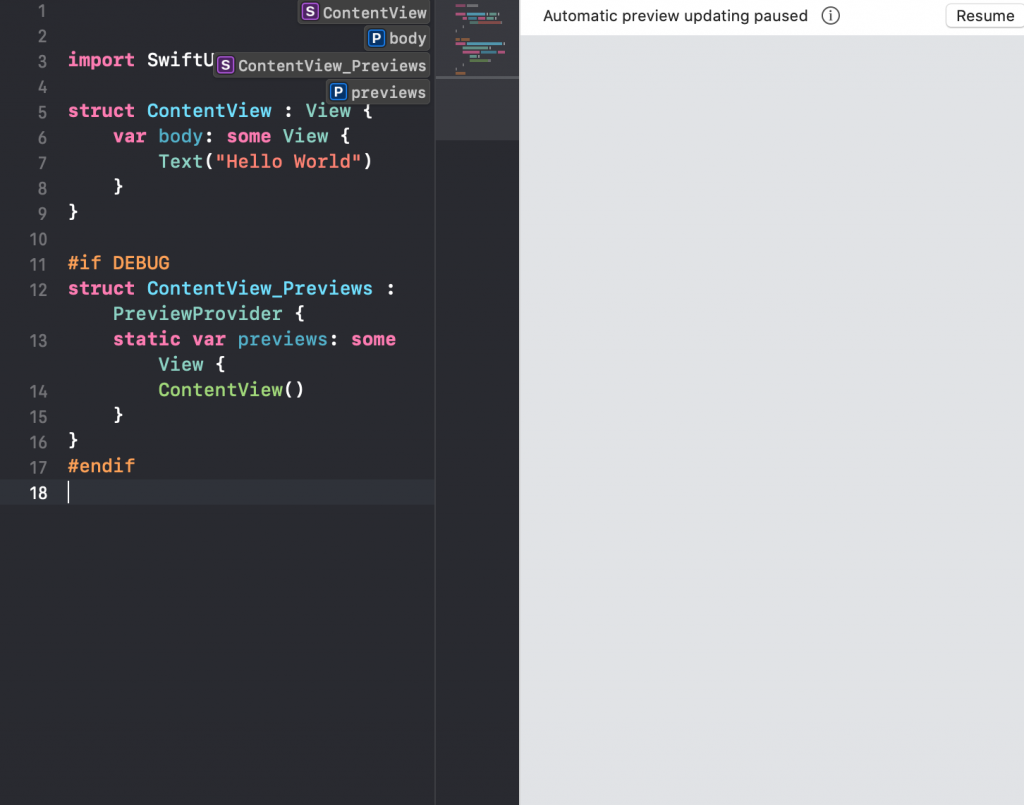
ContentView.swift裡已寫好一些SwiftUI畫面
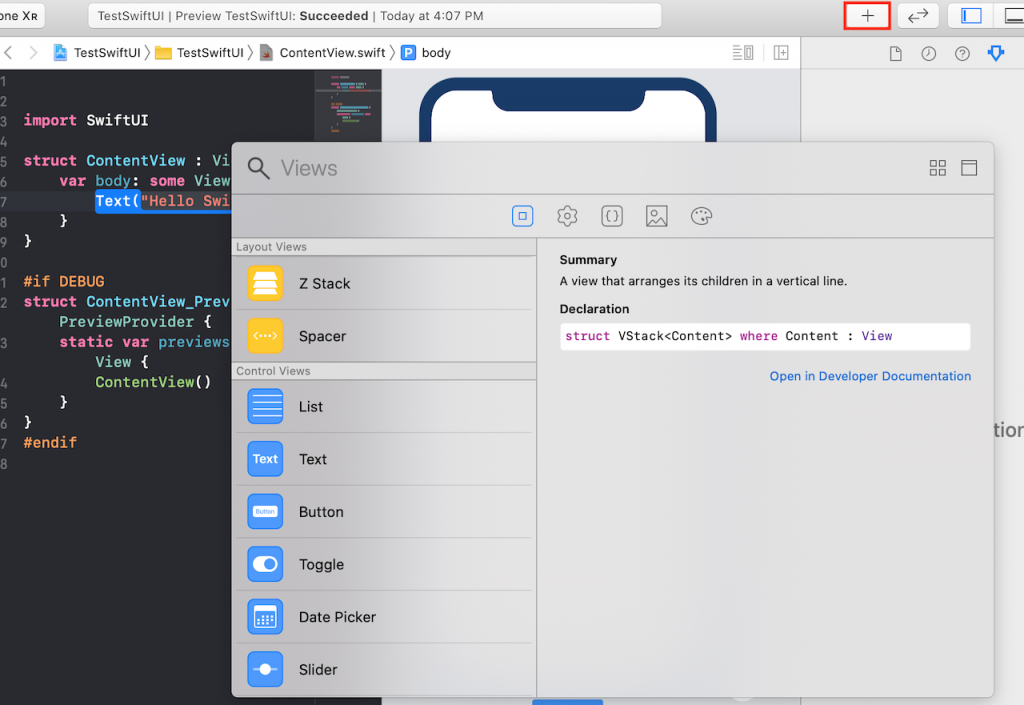
點選右邊預覽畫面右上角的Resume就可直接預覽

預覽畫面的功能要macOS10.15才支援也就是昨天提到升級Catalina的用意
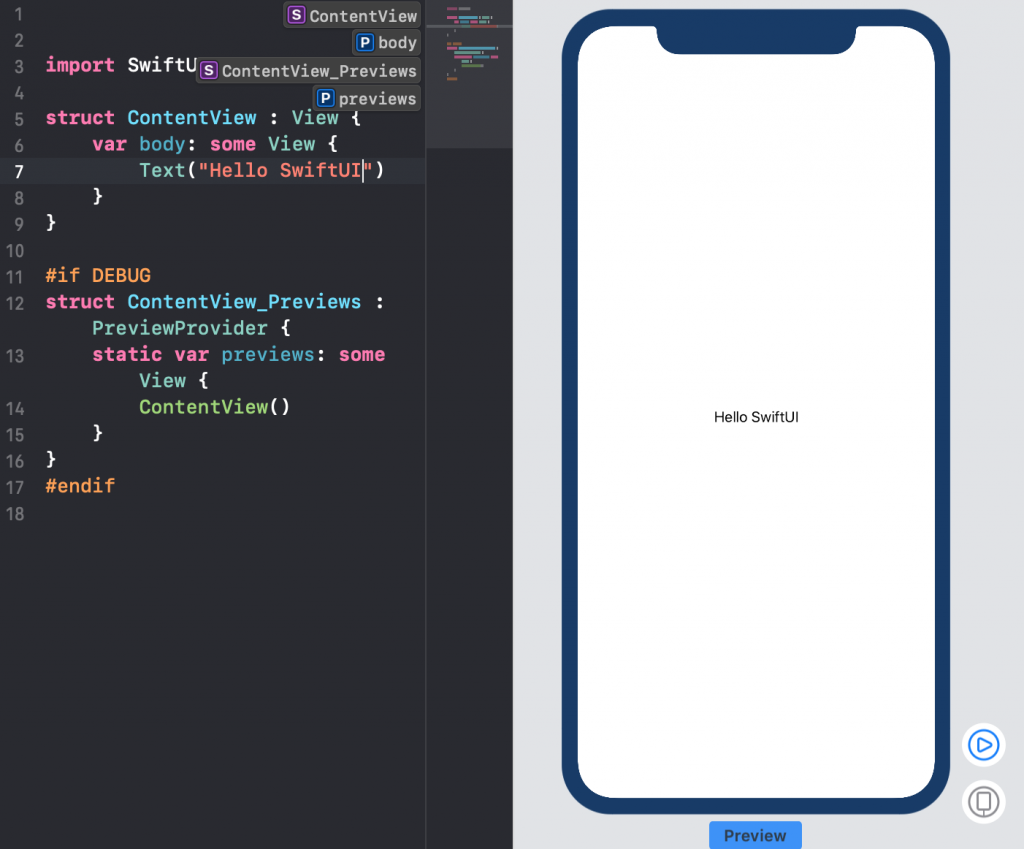
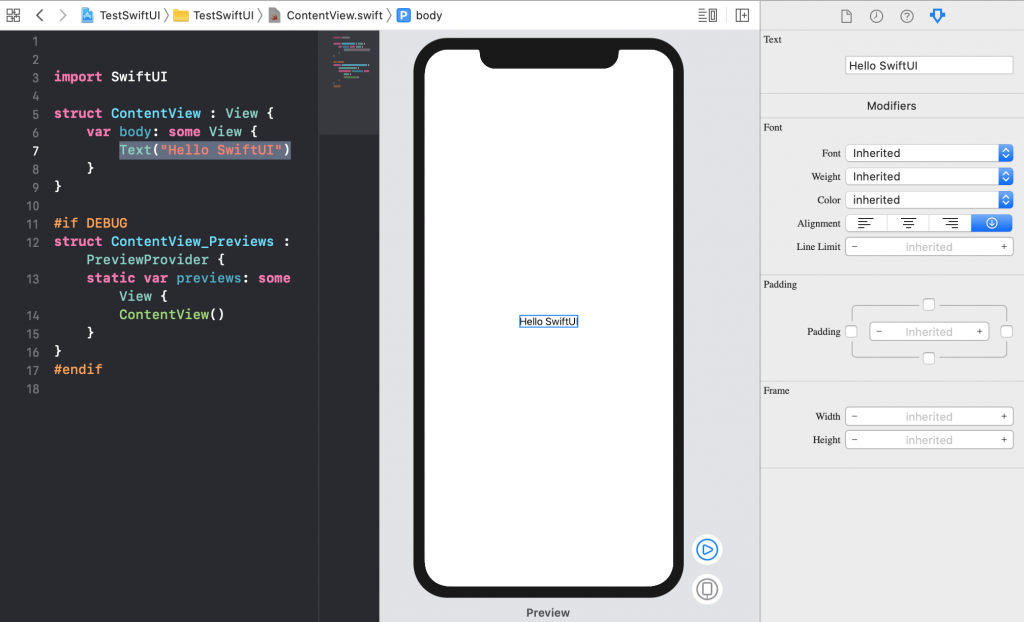
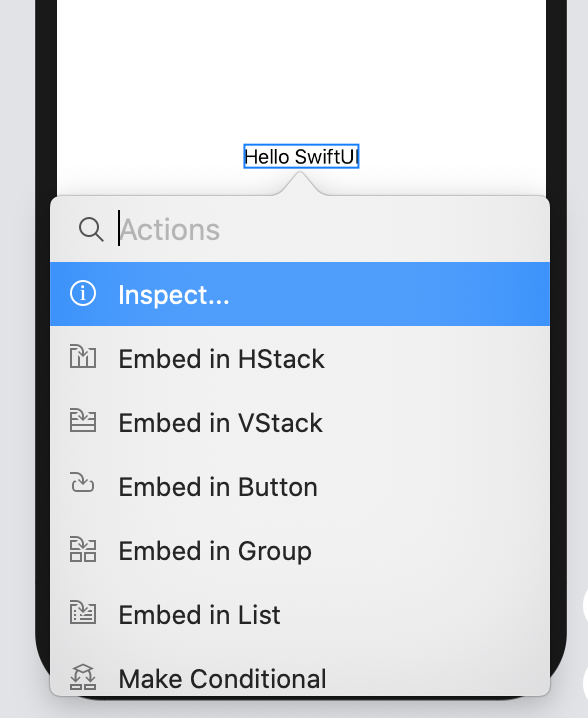
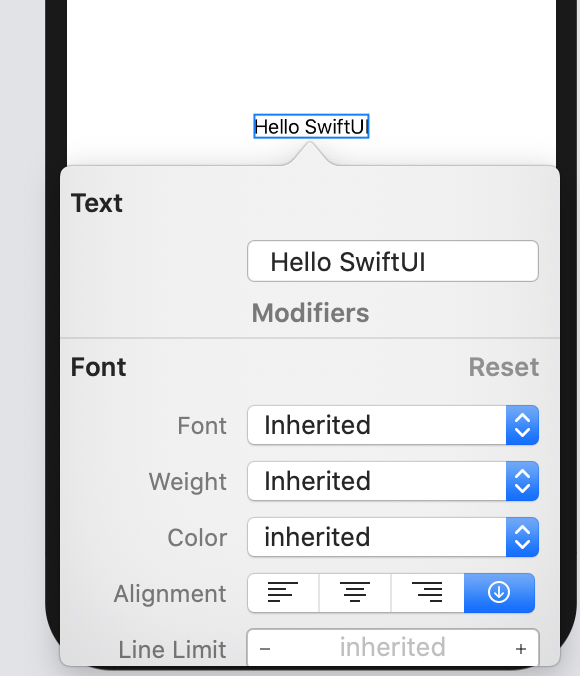
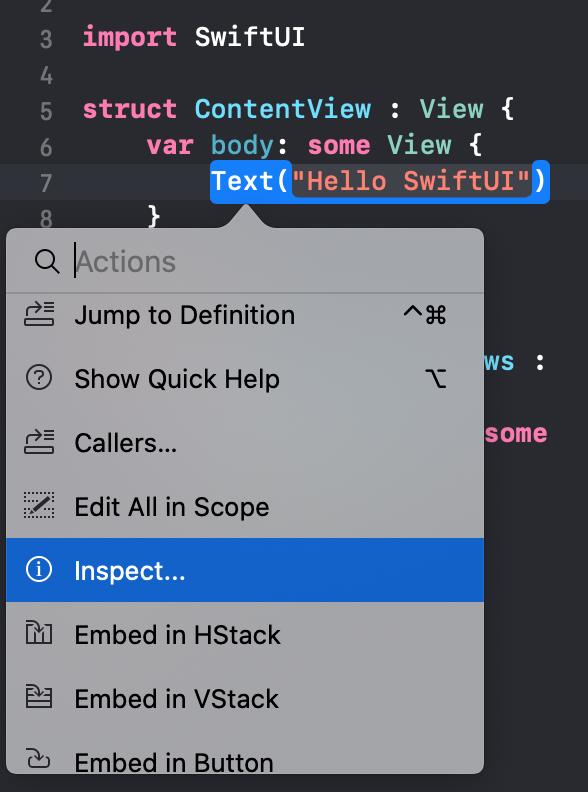
修改畫面的方式可分為兩種






今天先到這邊,明天會介紹SwiftUI的Layout元件部分
